Catfished - A Visual Novel Game
My Role(s)
Solo Developer
Tools
Unity, Unreal Engine 5, Figma, Fungus, Ink
Time
From 2019 - Ongoing
Team size
Solo
I wrote a novel but felt the story would be more suited in a different medium.
The story? A romance between two young adults who meet through online video games.
The catch? Both are male pretending to be a girl, desperate to keep that fact a secret.
Catfished is a solo passion-project I started after finishing the first story draft in 2019.
The concept is to make a visual novel game that takes place on a computer desktop, the dialogue being presented through chat messages.
The project has helped me develop my skills and motivated me to keep learning and improving myself both as a person and creator.
Development
Feature brief
Catfished mainly takes place via desktop interactions, occasionally switching perspective between the two main characters. The game should show an approximation of a desktop with a couple of different window applications displaying unique data. Discord and League of Legends are the two main windows, but also a web browser.
A long journey
TLDR: Ask for help. Kill your darlings. Keep it simple.
I started out with the plan of making a visual novel retelling of the story I wrote with little deviation from the source.
My ambition for the project, as it often does for creators, grew overtime.
I began imagining multiple different branches and endings, more involved interactions.
The main struggle was getting stuck in my own head, afraid of seeking others input.
Once I reached out for advice, I gained so much clarity from just trying to motivate and explain what I was trying to accomplish.
I was trying to find solutions to features I had tacked on, but I didn’t really need.
I love the premise of the game Simulacra;
the idea of going through someone’s device and trying to find clues about why they went missing and what happened to them is such an intriguing concept.
But Catfished isn’t a mystery horror game, it’s a cute linear romance story.
I don’t need to allow the player complete freedom and make all the apps functional with content.
There’s no point to it here, just more work. It would maybe increase immersion, but it would likely serve as a distraction.
I’m trying to tell a linear story, and that freedom would only introduce more issues I’d need to solve.
I’d love to tackle a game like Simulacra and the challenges that come with it one day, but Catfished is not the place for it.
Realizing that and accepting that has helped remove a lot of unnecessary features I deemed must haves.
Project breakdown
The project can be broken down into 3 distinct iterations, 2 developed in Unity and the current iteration in Unreal Engine 5. Alongside that there’s the UI design journey that has taken place overtime.
To structure this site, I’ll break it into 3 different sections:
Fungus + Unity Iteration
Ink + Unity Iteration
Unreal Engine Iteration
FUNGUS + UNITY ITERATION
What is Fungus?
Fungus is a node based visual novel plugin for Unity with all the features to create a standard visual novel. I’ve created a short standard visual novel with the plugin previously. A key feature I hadn't attempted was extending Fungus with custom commands using C#.
I made a desktop using UI and created my own system with logic for managing the different windows. For Fungus to interact with my system I had to write custom commands that could inform my system.
Say command
The most common Fungus command. Displays text in a dialogue box with a typewriting effect. By default this command awaits user input before continuing to the next command.
I added my own code into Fungus’ Say command so I could spawn messages. The Say command takes in an optional reference to a custom dialogue box, so I created different ones depending on what message type I needed to display. Then in code I used that reference to determine what type of message should be sent, if any.
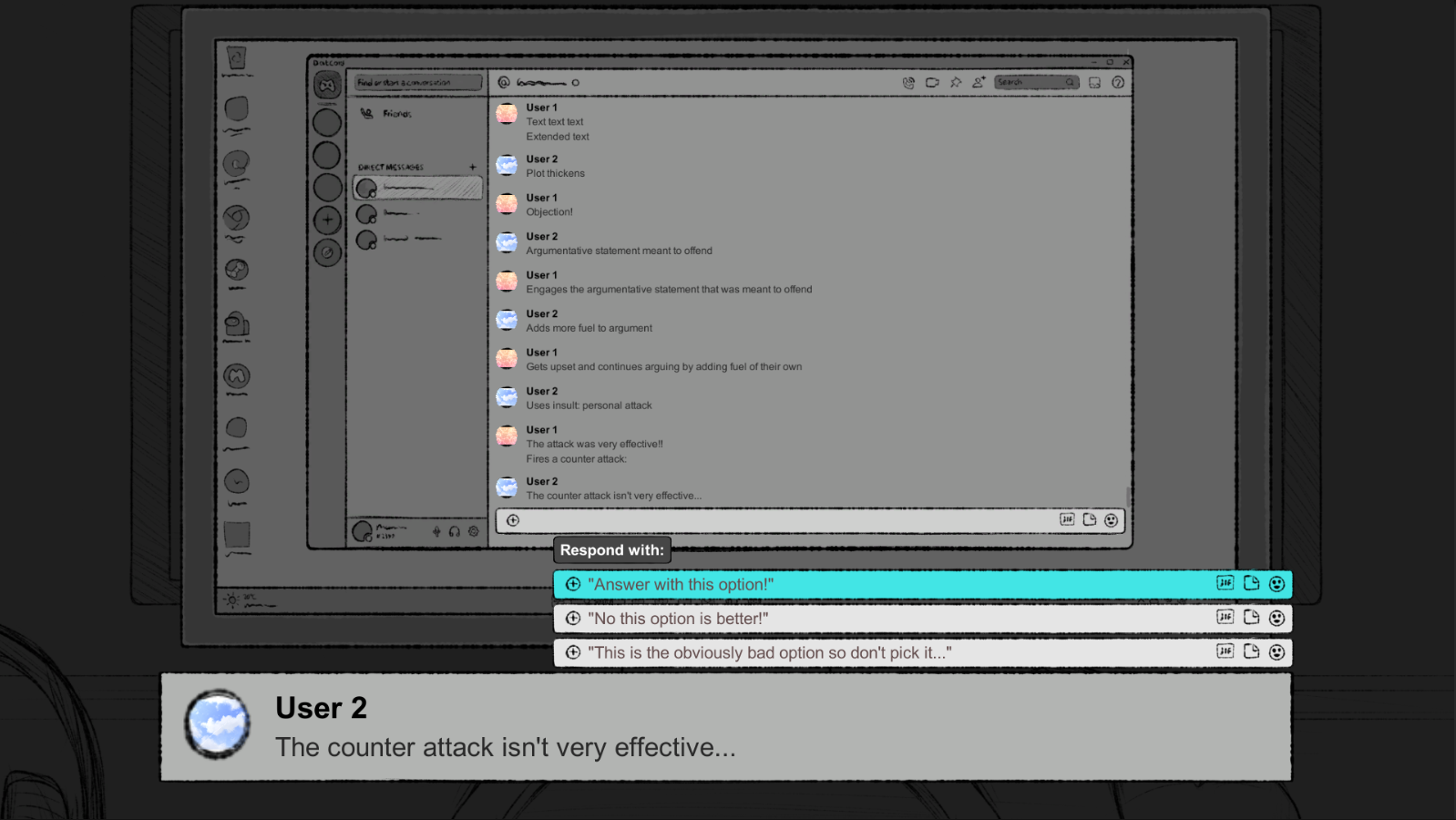
Early appearance
Each chat window had a unique looking dialogue box and choice selection to match the window.


Removing the dialogue box
I disliked the look of displaying the chat message in the dialogue box.
After testing without it, I came to the conclusion that without was best.
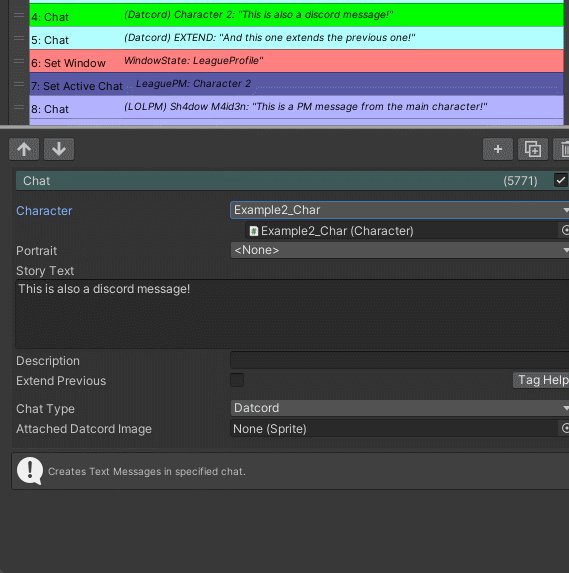
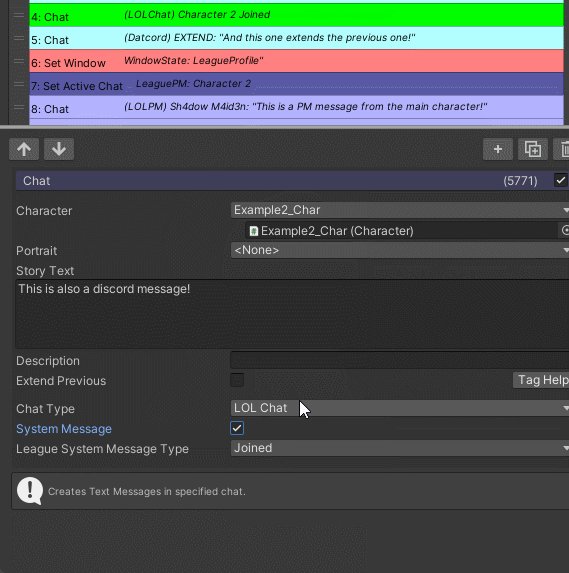
Chat Command
I made my own Say command so normal dialogue is separated from chat dialogue. This also removed the need to rely on dialogue boxes to distinguish between chat types.

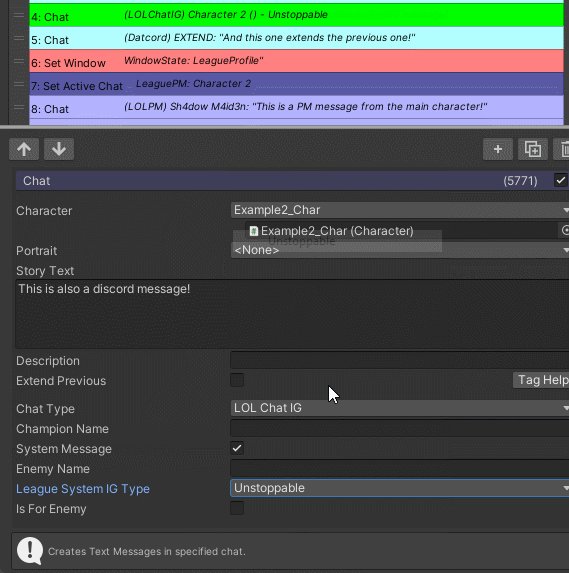
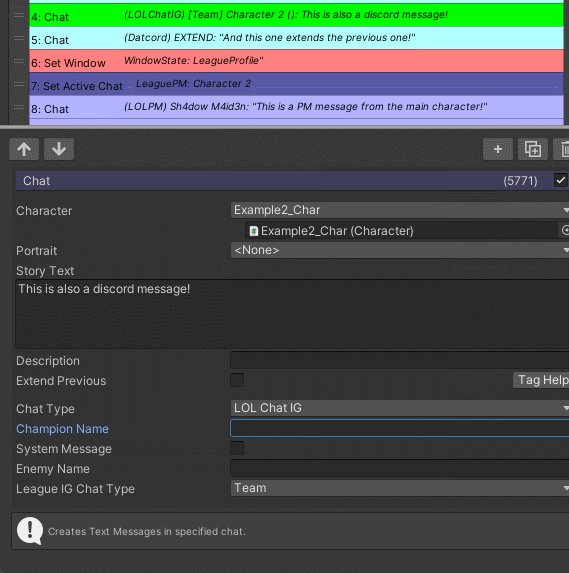
Custom Editor
I coded a custom editor for my chat command so I could toggle the relevant variables to show based on the chat type.
Window animations

Concluding the first iteration
Main concerns:
No save system
-
I don't enjoy the content workflow:
Creating new content is time consuming because of all the variables.
Difficult to navigate through the content.
No search functionality.
Editing existing content is a pain without spellchecking.
-
Exporting & importing flowcharts has major limitations:
Can't add or remove nodes outside engine.
Doesn't export my custom commands, which is 90% of the content.
INK + UNITY ITERATION
What is Ink?
Ink is a text editor with a scripting language for writing interactive stories. Has an official plugin for Unity.
Dialogue Parsing
With my main concerns for the first iteration being in regard to content creation and editing, I wanted to make sure that'd be as painless as possible going forward. For this iteration, I wrote the content in Ink, which handles the story flow and supplies my system with the next line when prompted. I do still need a way to handle that line properly. I made syntax for how to format the dialogue so I could easier parse through it in code.
More interaction
I wanted the game to feel more interactive tihs time around. Allow the player to have control and ability to explore the desktop and see more of the two main characters personalities.
I prototyped a taskbar that the player could interact with to open, bring to front and close windows with. Clicking on a window will bring it to the front. The player can also move the windows around on screen.
Windows
I use inheritance for the windows. The base window class has the functionality for moving and communicates with a Desktop manager on being placed in front.

UI development
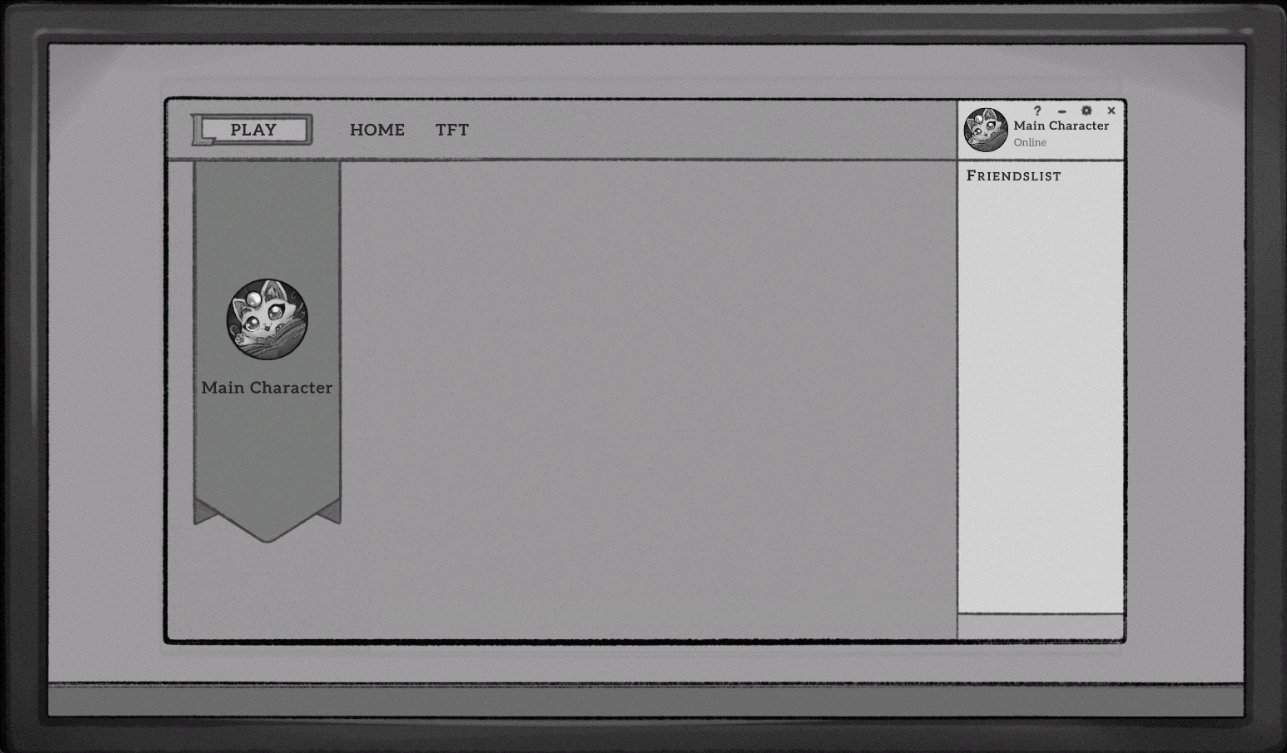
The UI should reflect my new design ideas of interactiveness.
I started with simplifying and removed unnecessary details if the player couldn’t interact with it or gain some information from it.
A struggle I had redesigning the UI was balancing aspects of the original with a consistent design for my game.
I wanted to keep the original’s more unique aspects so it's still recognizable but it shouldn’t be a rip-off.
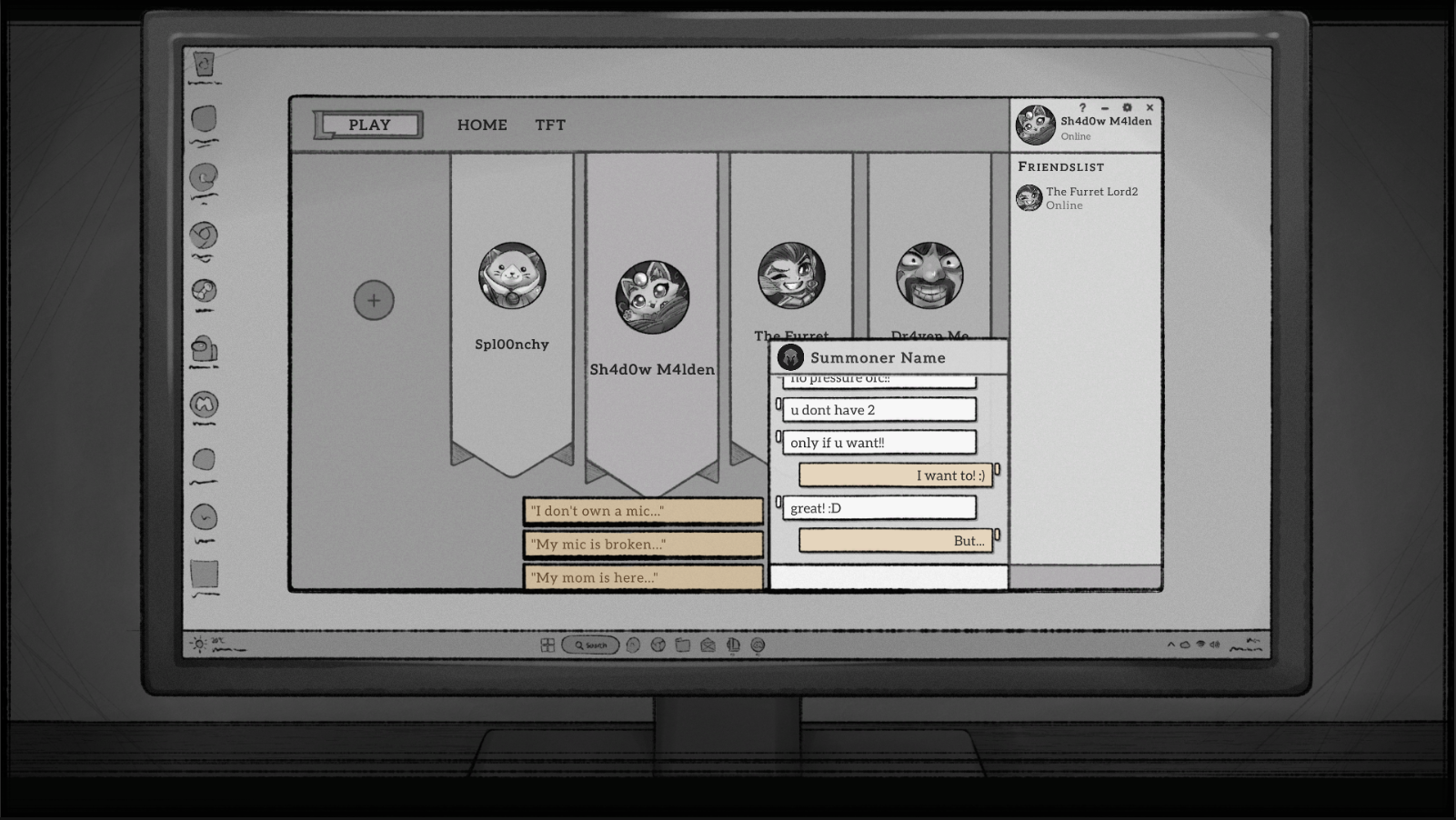
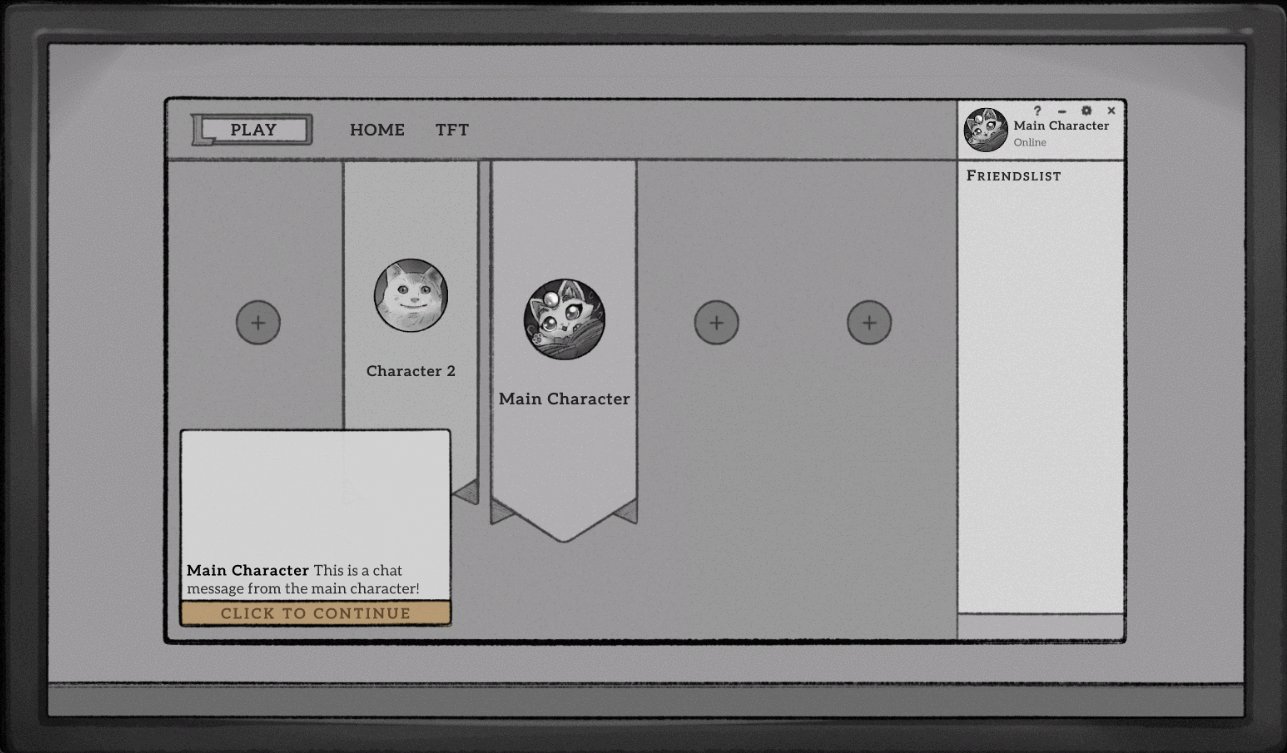
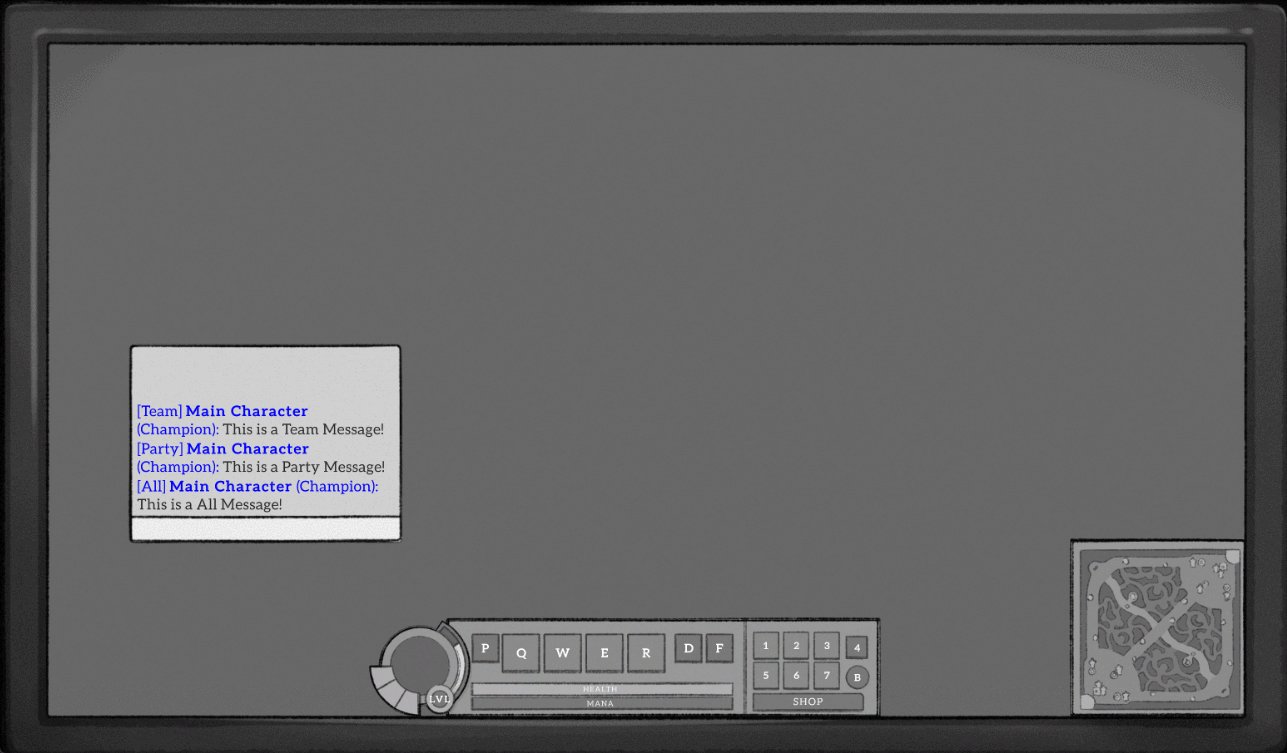
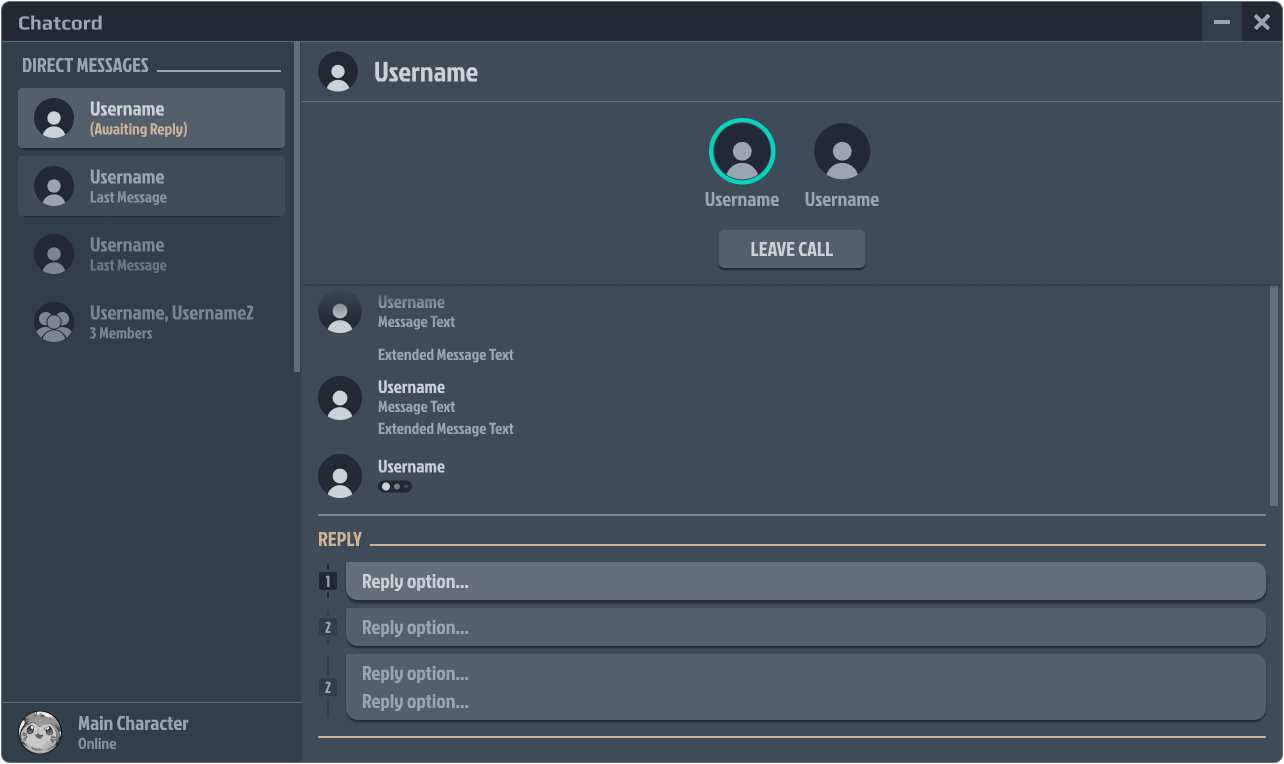
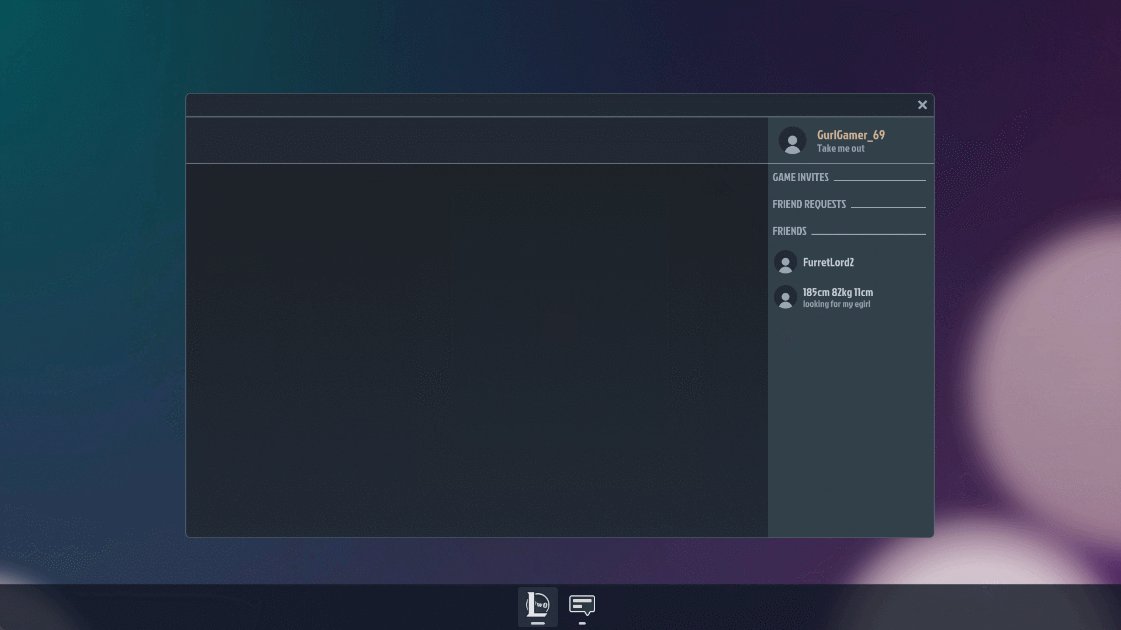
First Figma design of Discord and League client windows


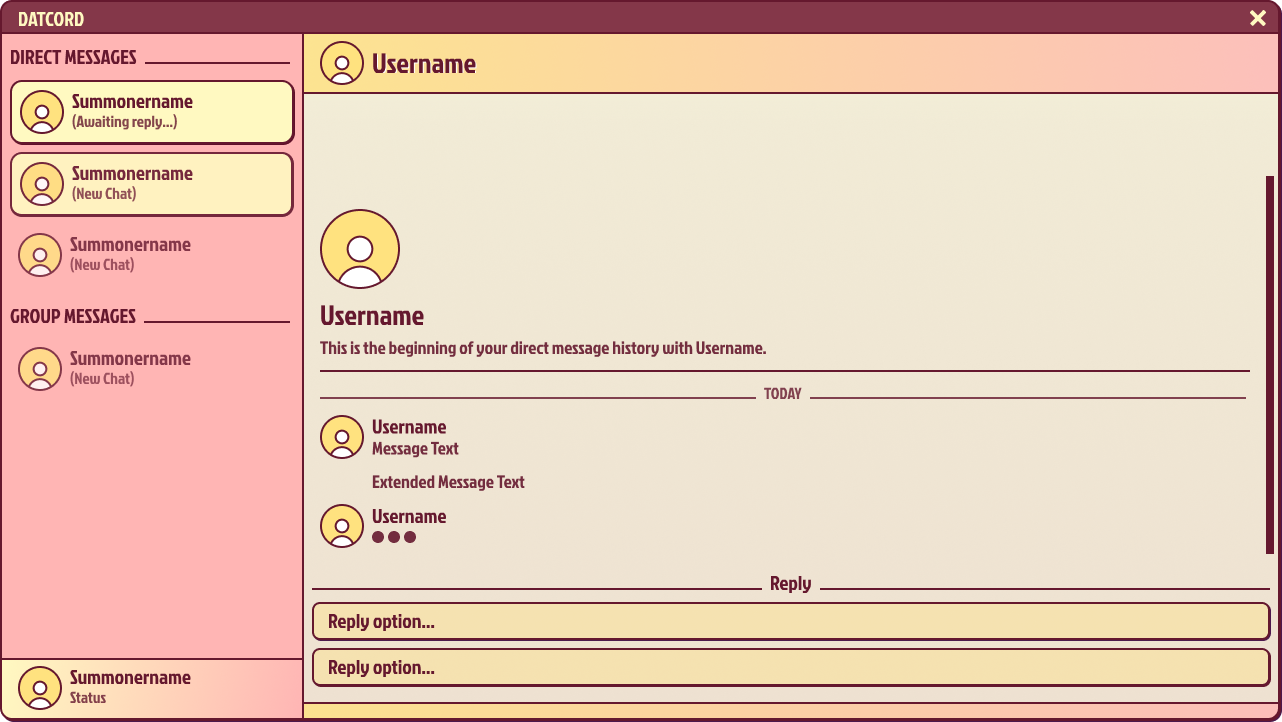
Second Figma design of Discord and League client windows

.png)
Concluding the second iteration
I learnt a lot about project structure and got more advanced with how I handled the UI. The previous version was static whilst the current one can be rescaled if needed. I also added more animations and features to this one. The windows work and can display information properly. There’s also a basic dialogue box functionality working. What’s missing is the basic visual novel features for later in the story when I want to display character portraits.

UNREAL ENGINE 5 ITERATION
I'm still using Ink.
UI development
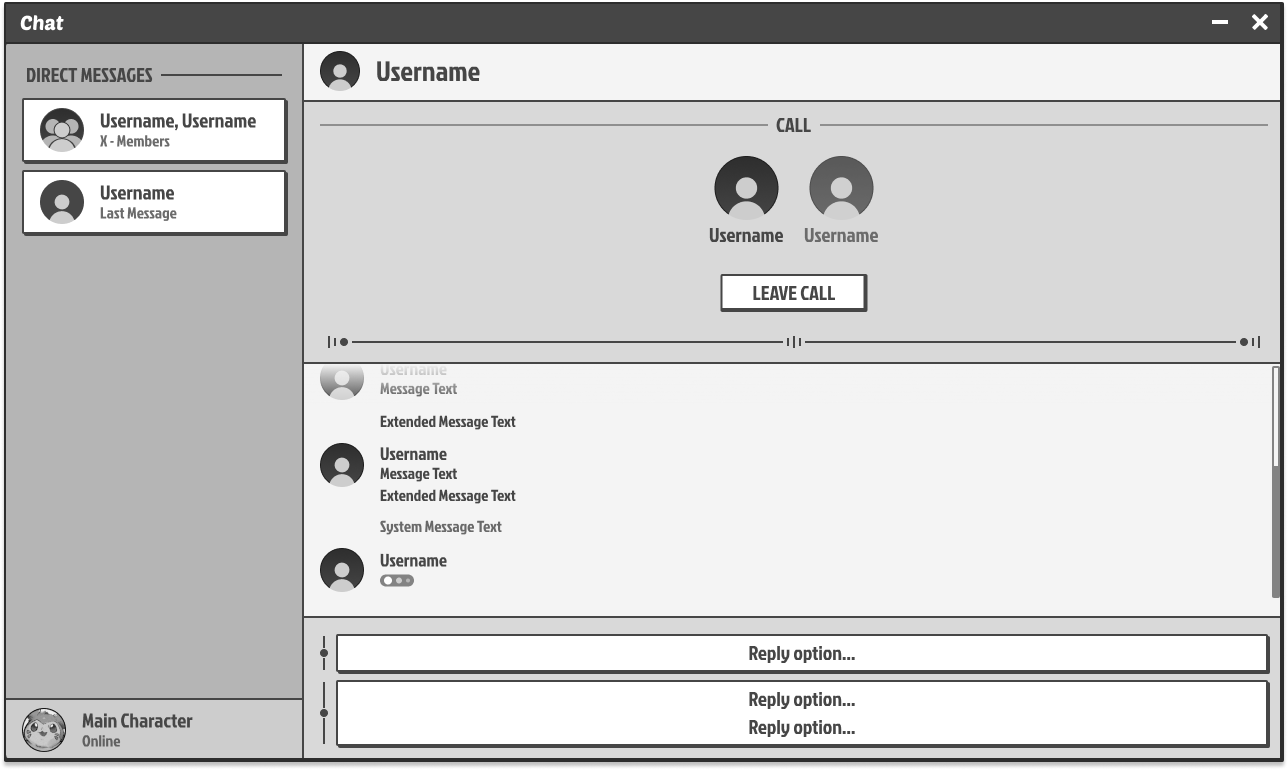
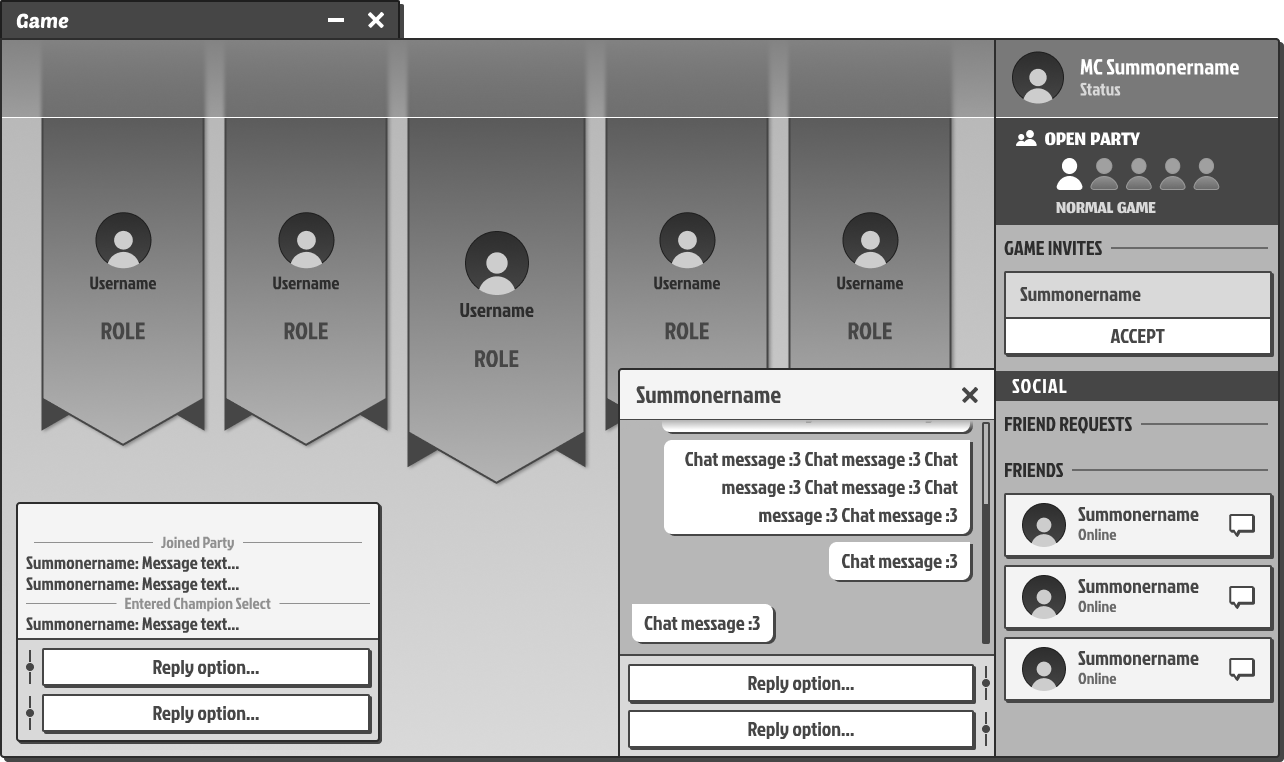
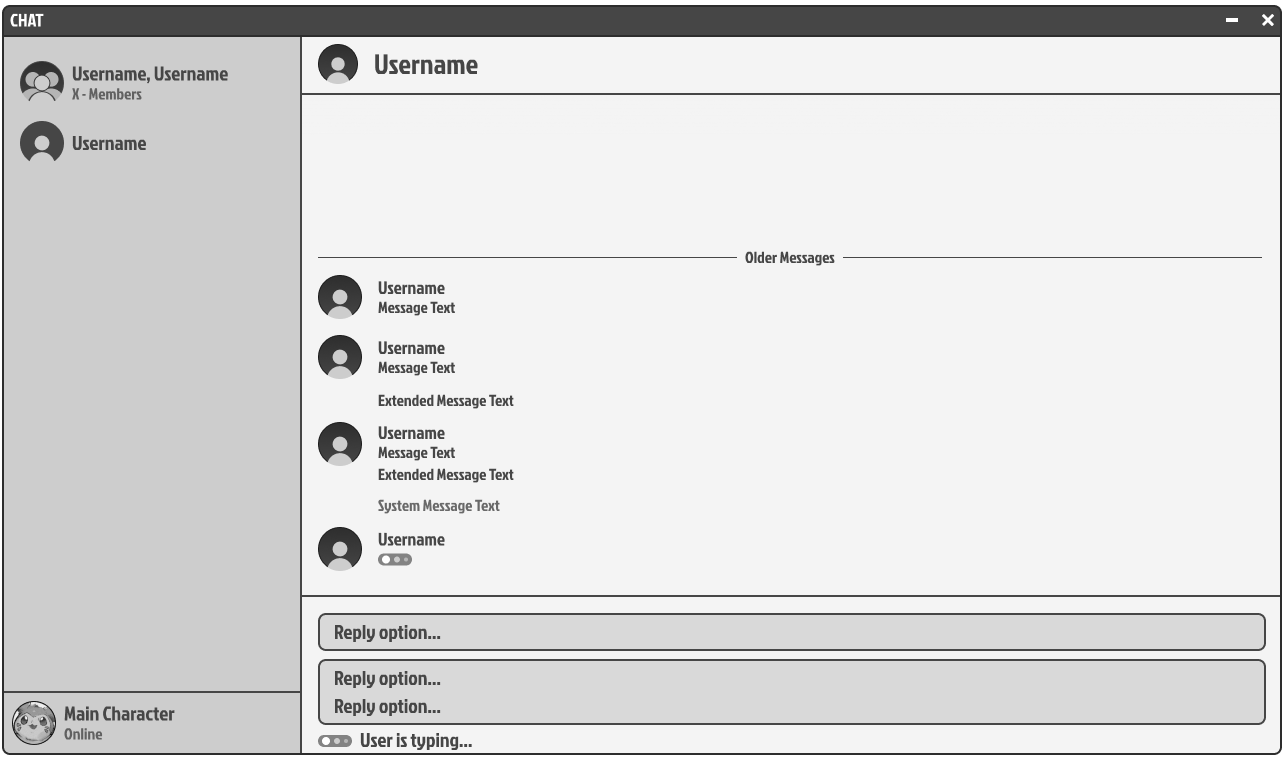
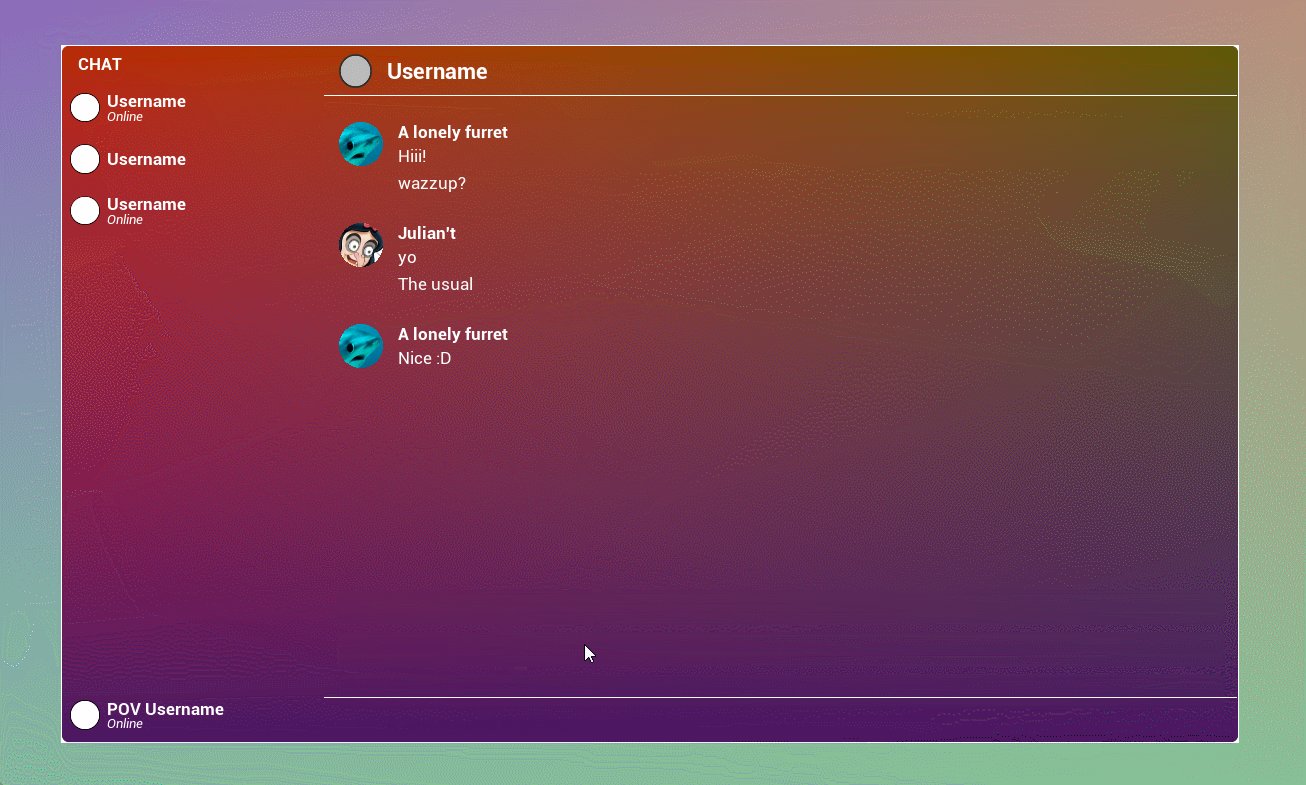
Third Figma design of Discord and League client windows

.png)
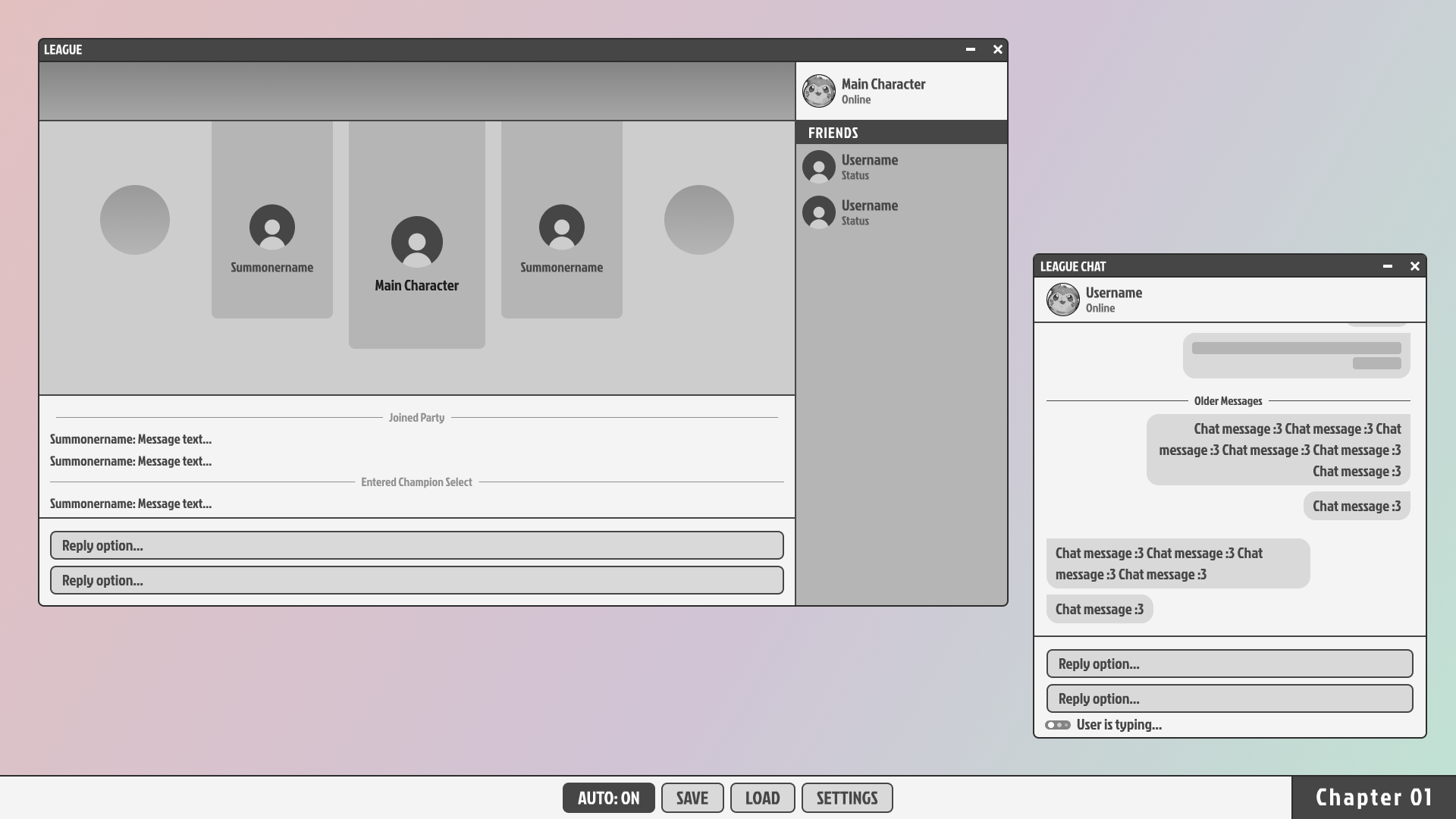
Fourth Figma design of Discord and League client windows


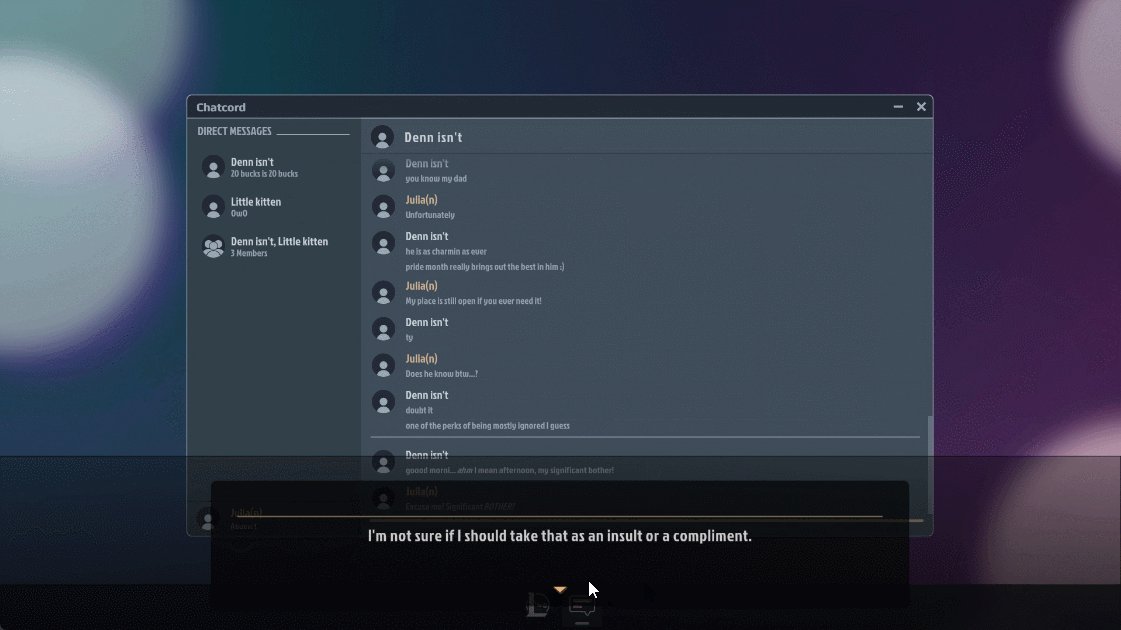
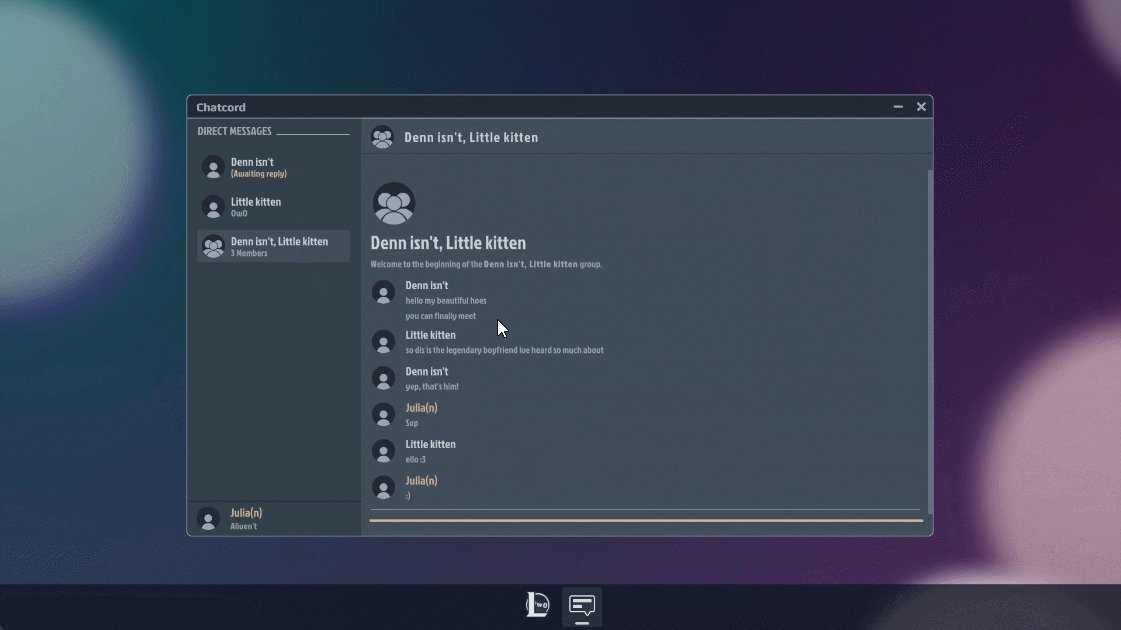
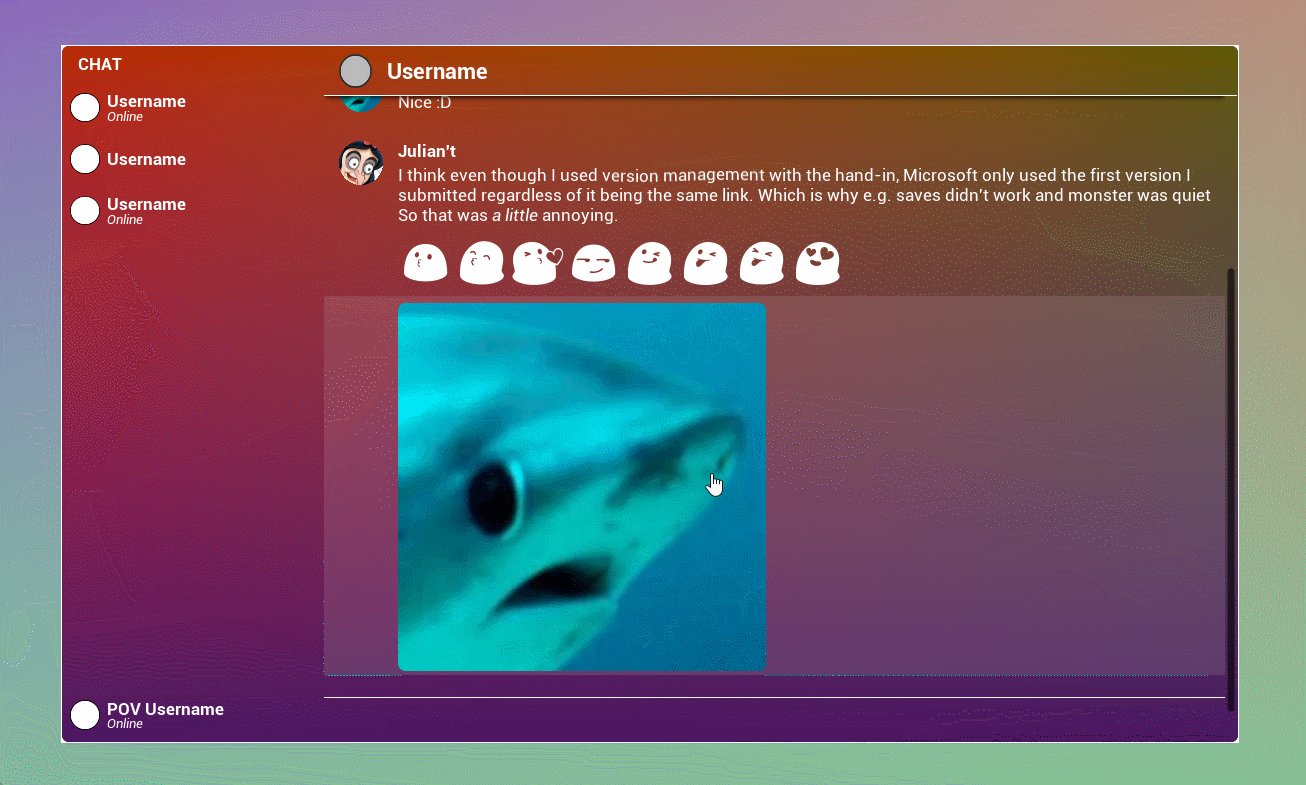
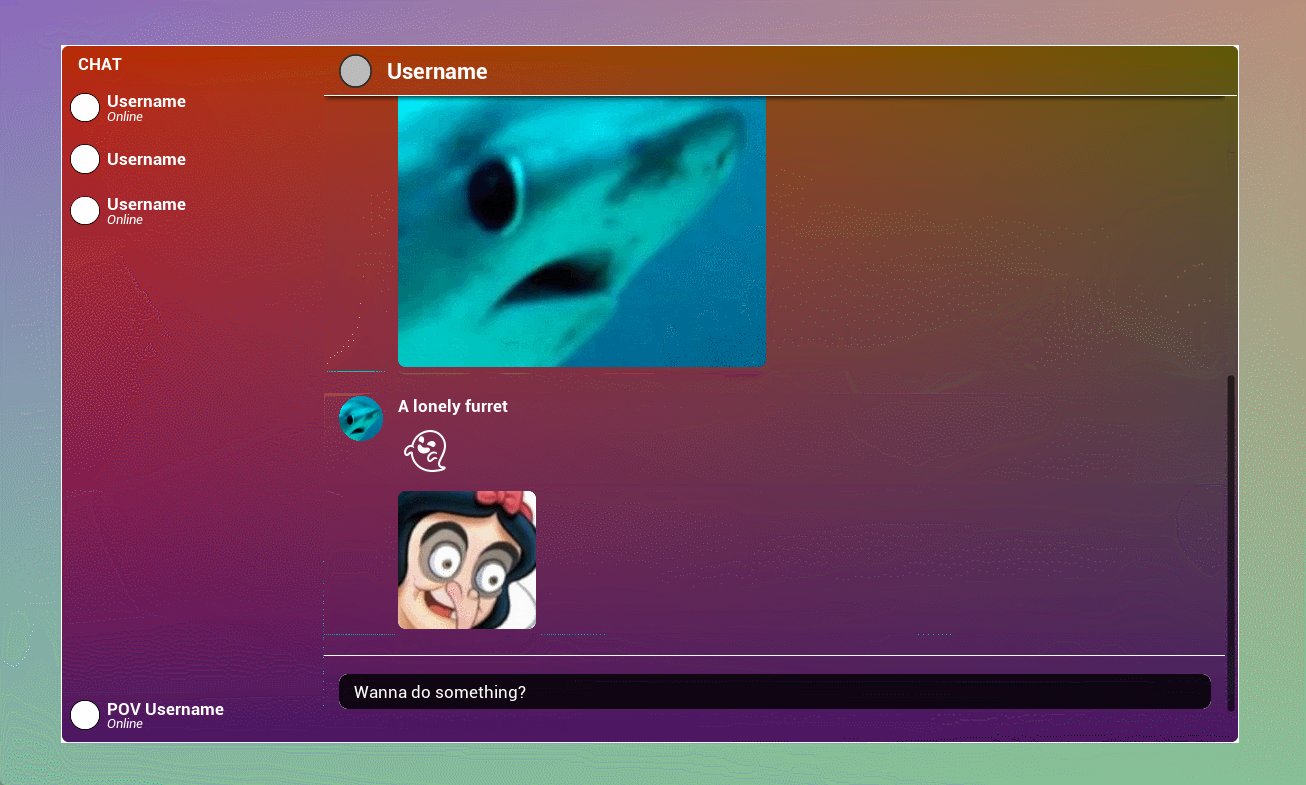
In engine progress
I implemented a system for handling emoji's and sending images.

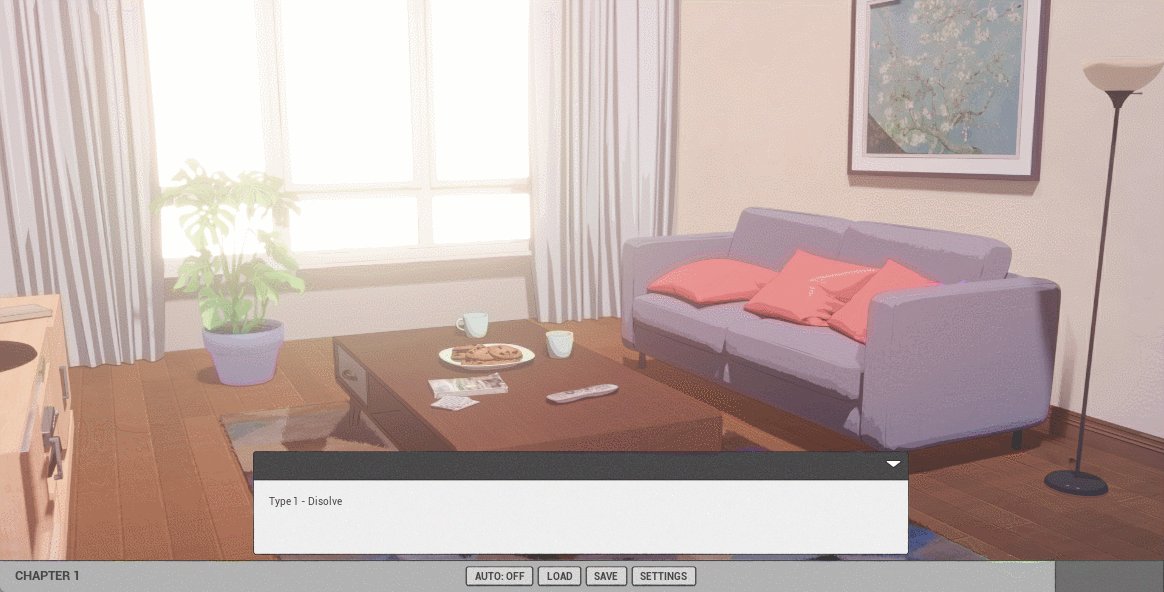
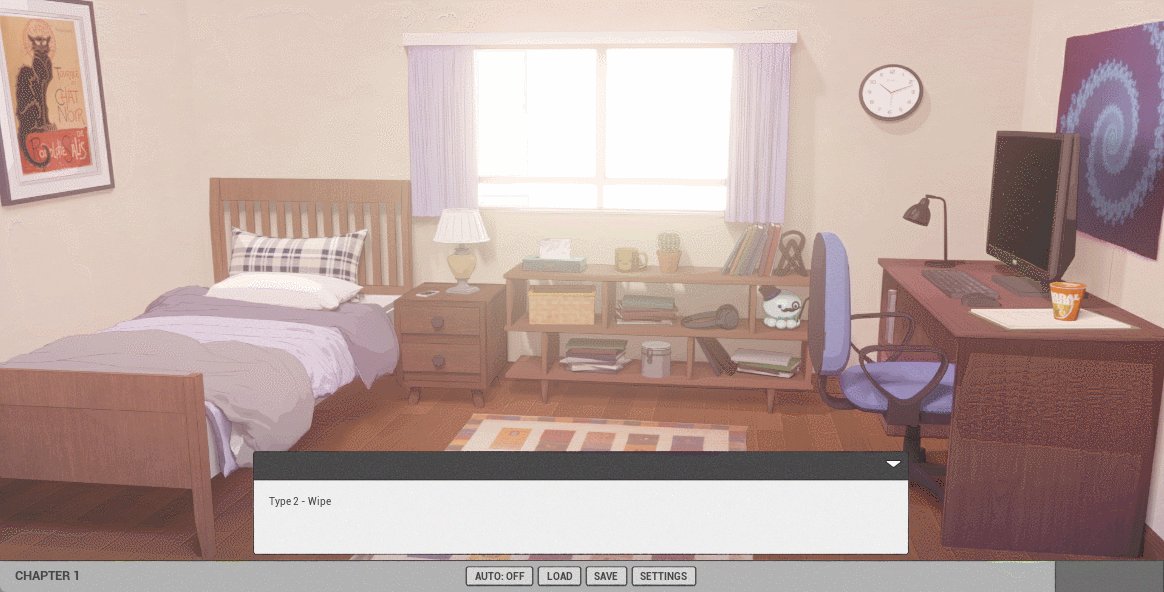
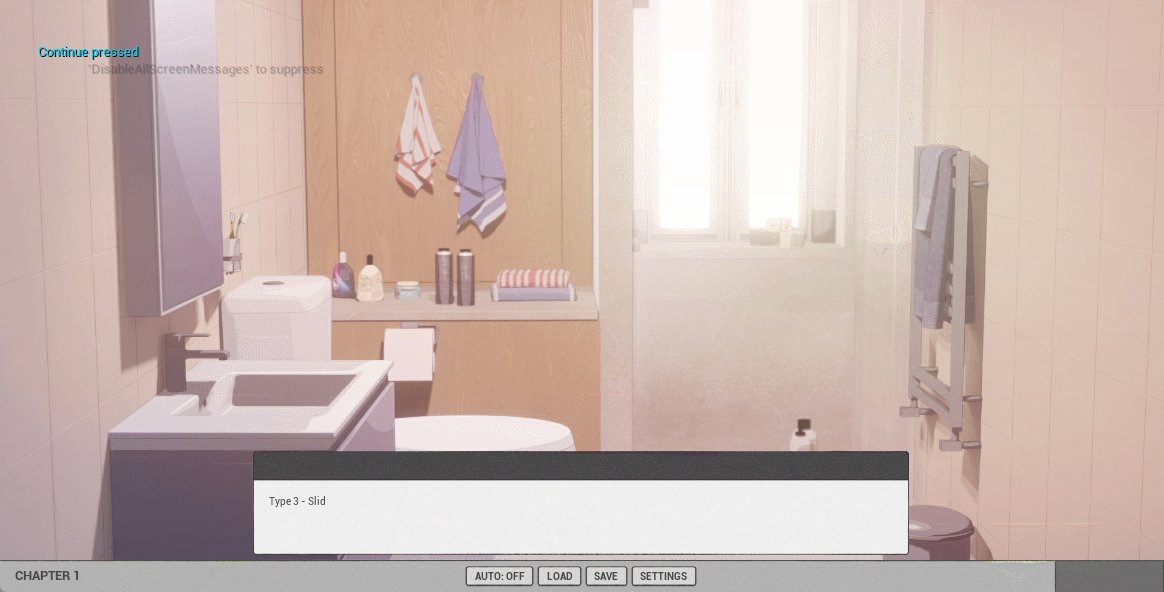
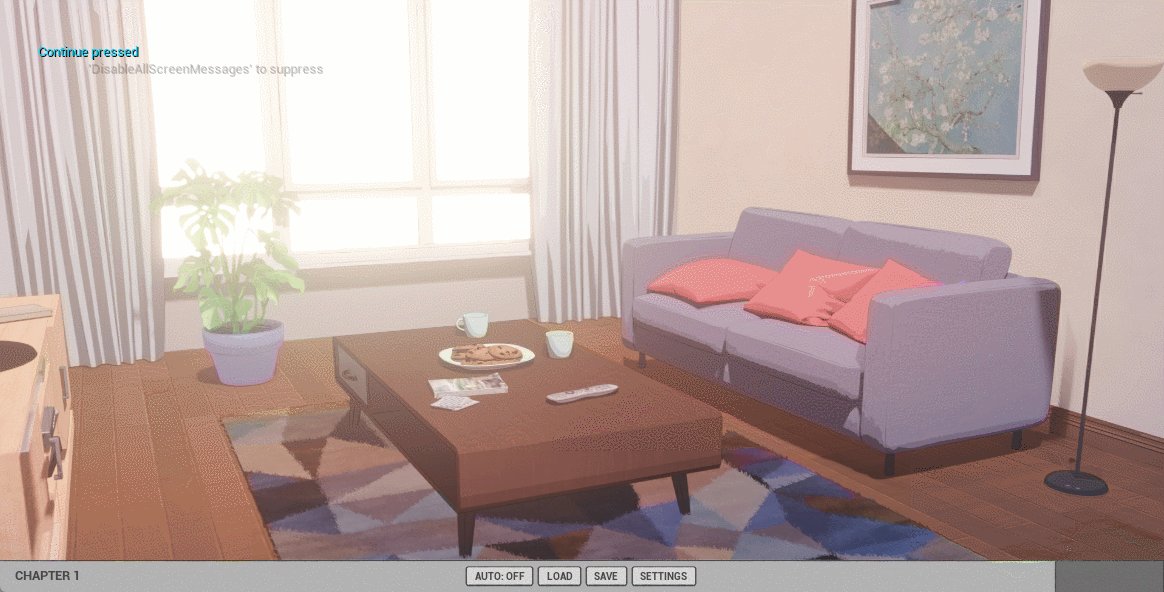
Visual novel transitions