Chat Prototype
Solo Project
Engine: Unreal Engine 5
Duration: 2 Weeks
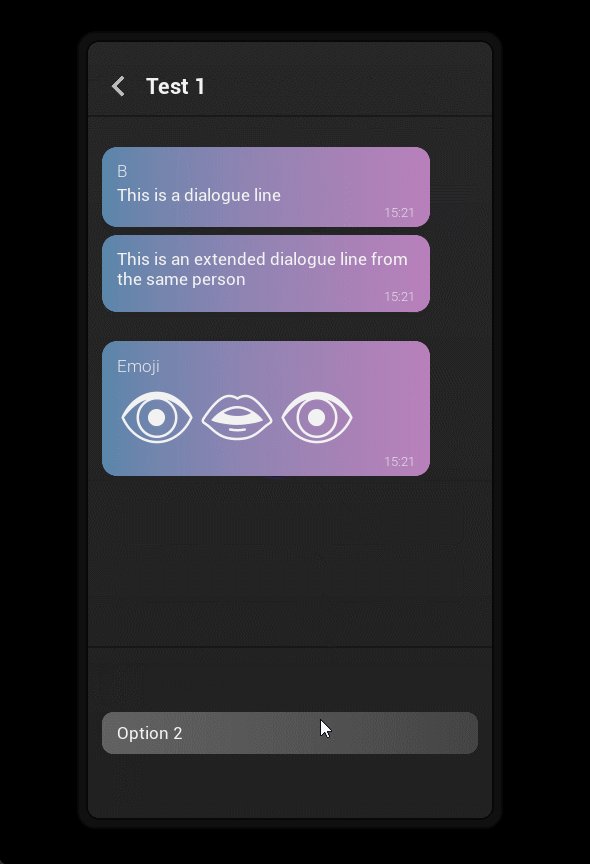
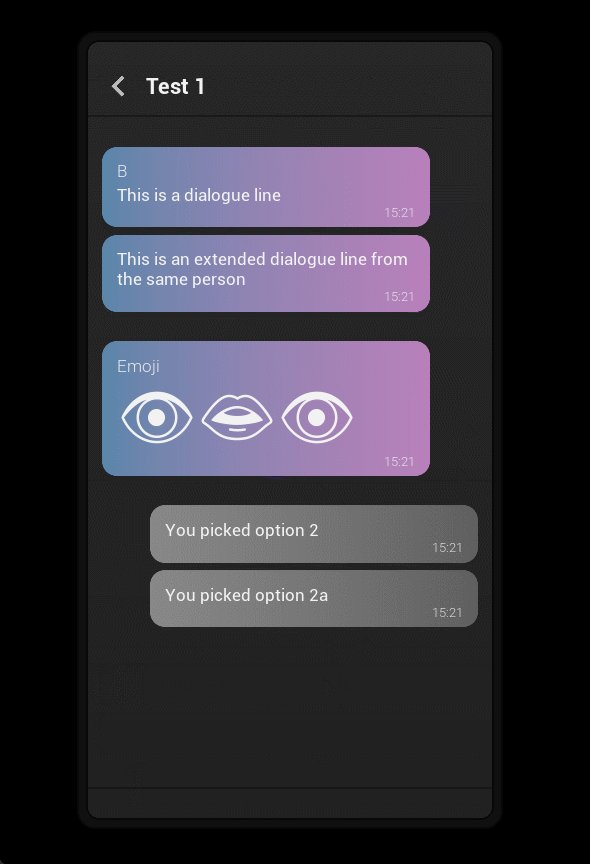
A short prototype exploring storytelling through chat conversations.
Made for an Advanced Visual Scripting course at Futuregames. Concept inspired by my side project.
Prototype Features:
Dialogue system
Game content read from Data tables made from CSV-files
Text parser that handles branching story paths
System can handle multiple chat conversations at once
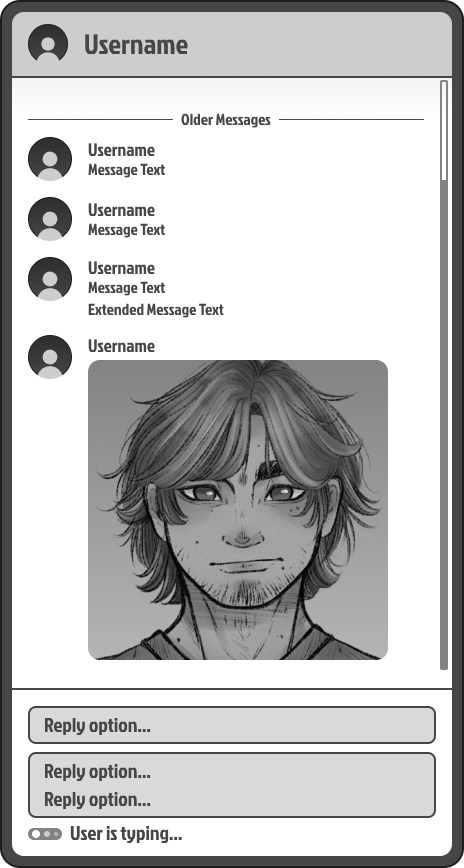
UI portraying a mobile chatting app


TECHNICAL DESIGN
DIALOG SYSTEM

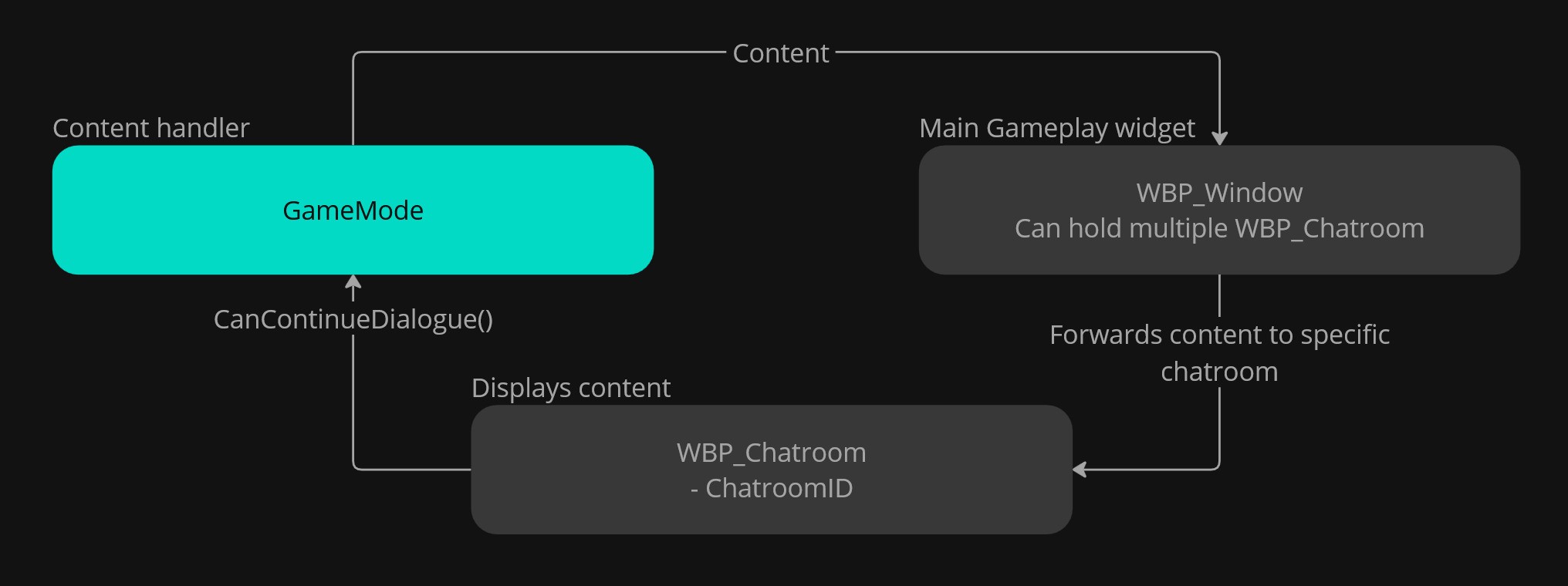
GameMode
Responsible for handling the games content.
WBP_Window
Holds multiple WBP_Chatroom referenced. Responsible for creating them and updating them with content. Also handles which chatroom to show.
WBP_Chatroom
Displays the content and handles player dialogue input.
DATA STRUCTURE
The games content comes from Data tables that I manually imported as CSV-files into Unreal Engine. The game has 2 content types; story and dialogue.
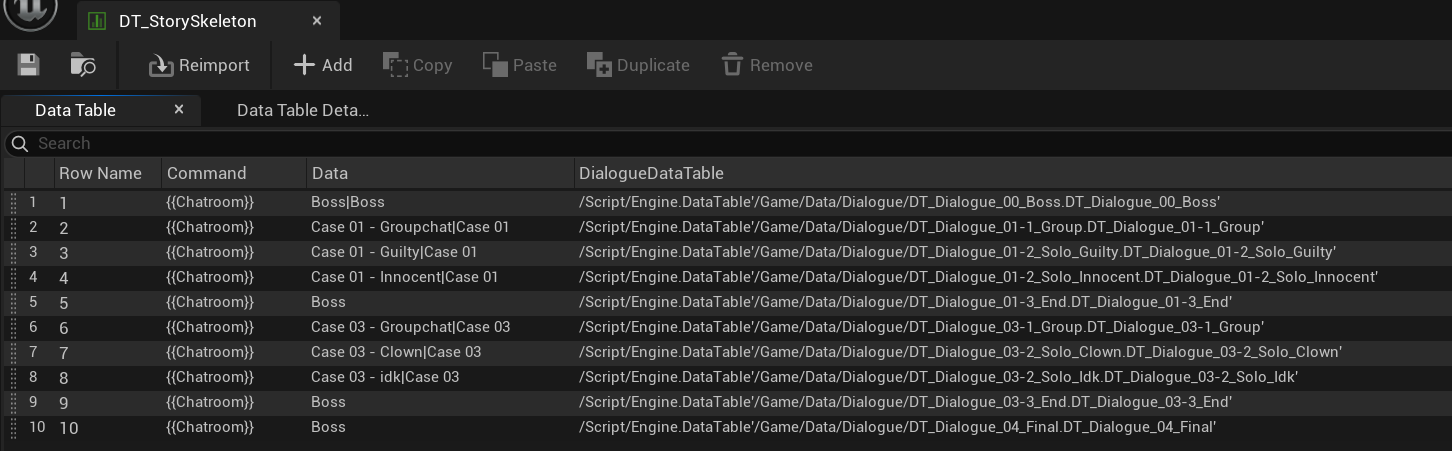
STORY CONTENT
The story content is a data table with references to the ChatroomID and dialogue content. All case sensitive.

Command: The command type. Chatroom-command adds dialogue to a chatroom.
Data: For the Chatroom-command; ChatroomID is required, if it's a new chatroom a CategoryID is also required divided by "|".
DialogueDataTable: The file path to the dialogue content.
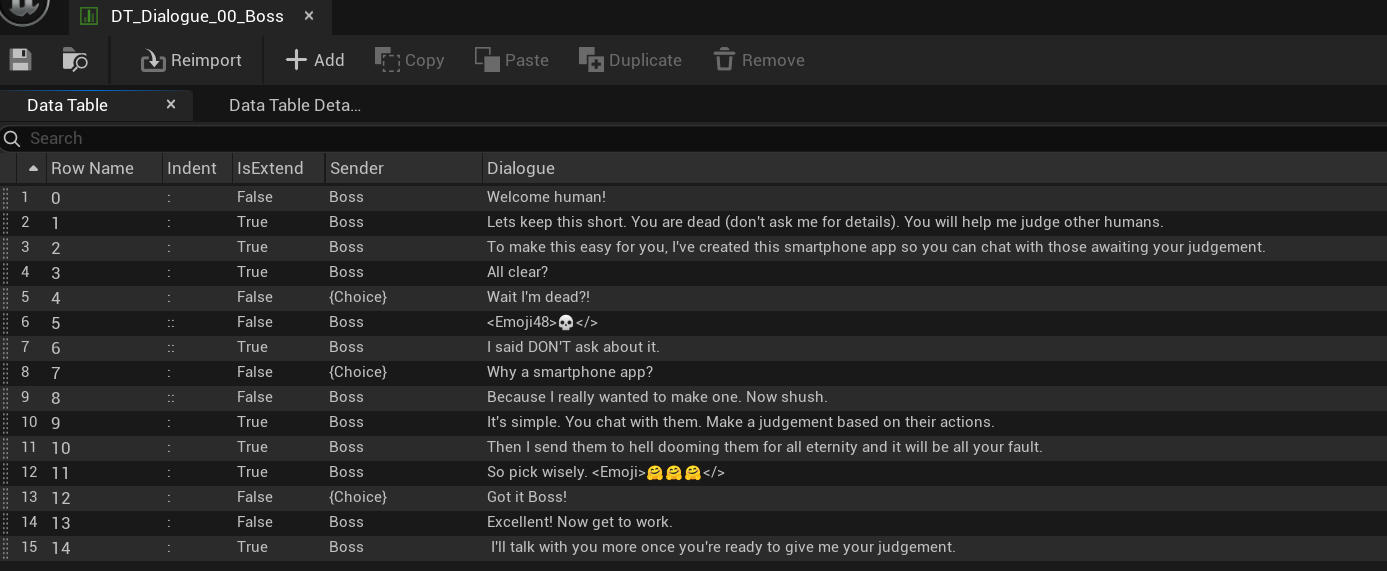
DIALOGUE CONTENT
The dialogue content is also a data table, one data table per conversation, where a row represents one dialogue line.
I used Honkai: Stair Rail as inspiration for the dialogue formatting, as I found it concise and readable.

SYNTAX EXPLANATION:
ID: The row name. Must be unique.
Indent: Dialogue indentation level. Used after dialogue choice to branch the dialogue.
IsExtend: If same sender as previous message. Determines the margin and whether to display the sender.
Sender:
Name of message sender, used as NameID to get the message material.
Player sent message uses syntax (Me).
Player choice uses syntax {Choice}. By default, the choice selected by the player will be sent as a message.
Player choice override default uses syntax {Choice|True}. Useful for summarizing a choice, then sending the actual messages.
Dialogue:
Dialogue line. Available styling: italic, bold, emoji.
Note that style notations can’t be nested, the previous styling needs to be ended before starting a new one.
This is a limitation with how RichTextStyles work.
WIDGETS
I debated on how I should handle showing different chat histories and came up with two directions.
SINGULAR CHATROOM WIDGET
One chatroom widget. Widget updates when swapping chatrooms.
Less widgets overall, improves performance.
Needs a system for storing and swapping chatroom content and state.
MULTIPLE CHATROOM WIDGETS
One chatroom widget per chatroom. Widget is collapsed when not used.
More widgets but most will be collapsed so performance shouldn't be effect.
Can be updated with new content directly, stores its own content and state.
I went with the second approach as I felt it made the most sense for the projects scope.
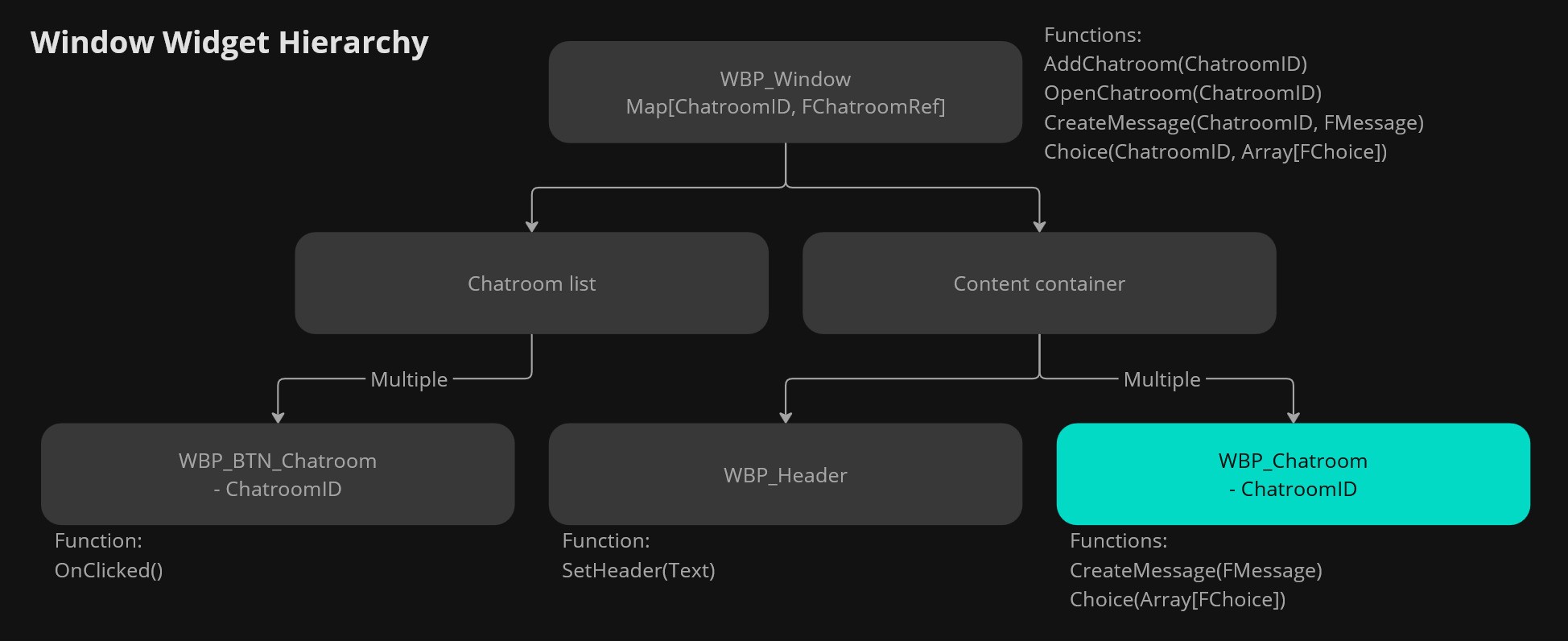
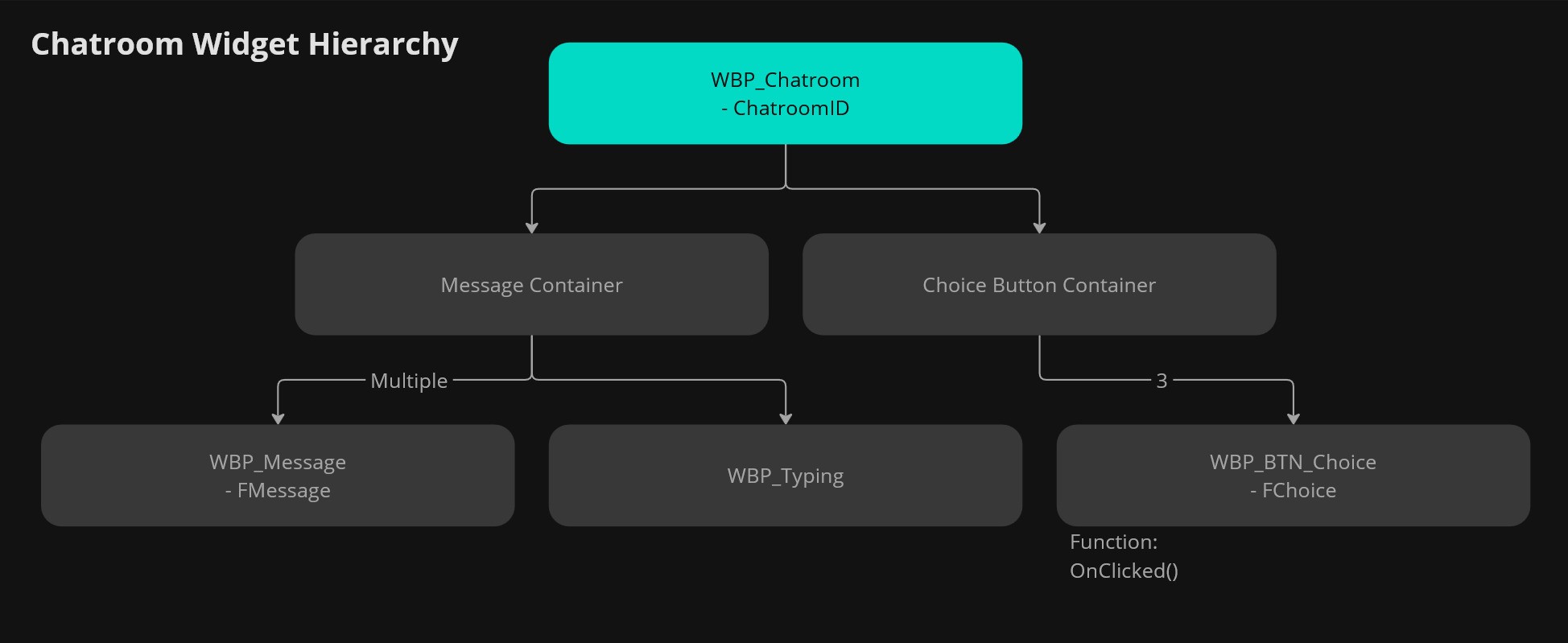
WIDGET HIERARCHY

WBP_Window: Holds references to multiple Chatroom widgets using their unique ChatroomID.
WBP_BTN_Chatroom: Has a reference to what ChatroomID it belongs to. Has a OnClick() event dispatcher that informs the WBP_Window to show a chatroom using the ChatroomID.
WBP_Chatroom: Handles creating new messages and logic for displaying choice buttons.
WBP_Message: Takes a FMessage struct on construct and sets its content based on it.
WBP_BTN_Choice: Visibility set to collapse when not in use. Has an OnClick event dispatcher that sends the FChoice struct the button has stored.

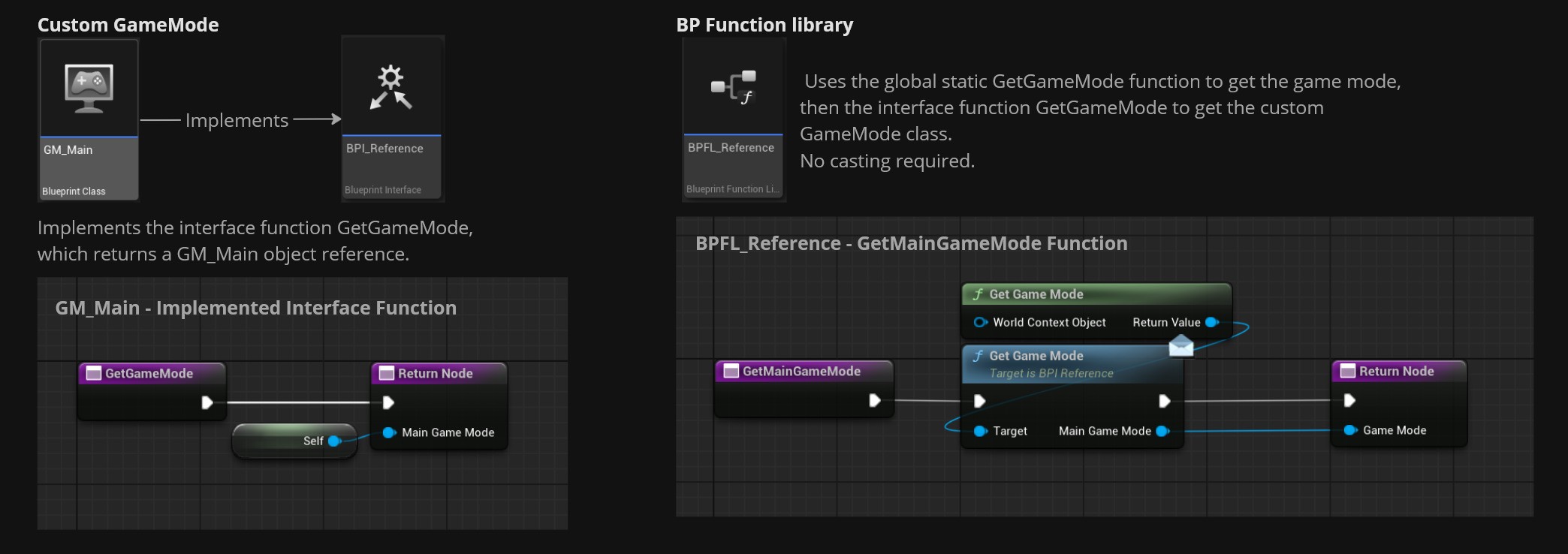
REFERENCES WITHOUT CASTING
During the course we learnt different ways to get references without casting. The most used in my project is a combination of an interface and a blueprint function library to get references to my custom game mode and HUD class.

DEBUG MENU
I created a debug menu to help control some of the game's parameters, like type speed, message delay, show animations.
I also added a button to skip forward in the story.
The debug menu helped make debugging the story and its branches a lot quicker.
TAKE AWAYS
TECHNICAL DESIGNER
Better ways to get references without having to cast.
How to write a technical design document.
Implementing a simple debug menu. Helps make debugging a lot smoother.
Better habits for blueprint placement and commenting so it's easier to read. Let there be ample space between nodes. Comments should be descriptive but short, making it quick to understand what the nodes do.